🗺️ The Humap Newsletter
Sign up for:
- Unique offers and discounts
- News and updates from the heritage, EdTech, and mapping world
- Spotlighted content from across every Humap instance
Don’t worry – we only send one email a month 😉
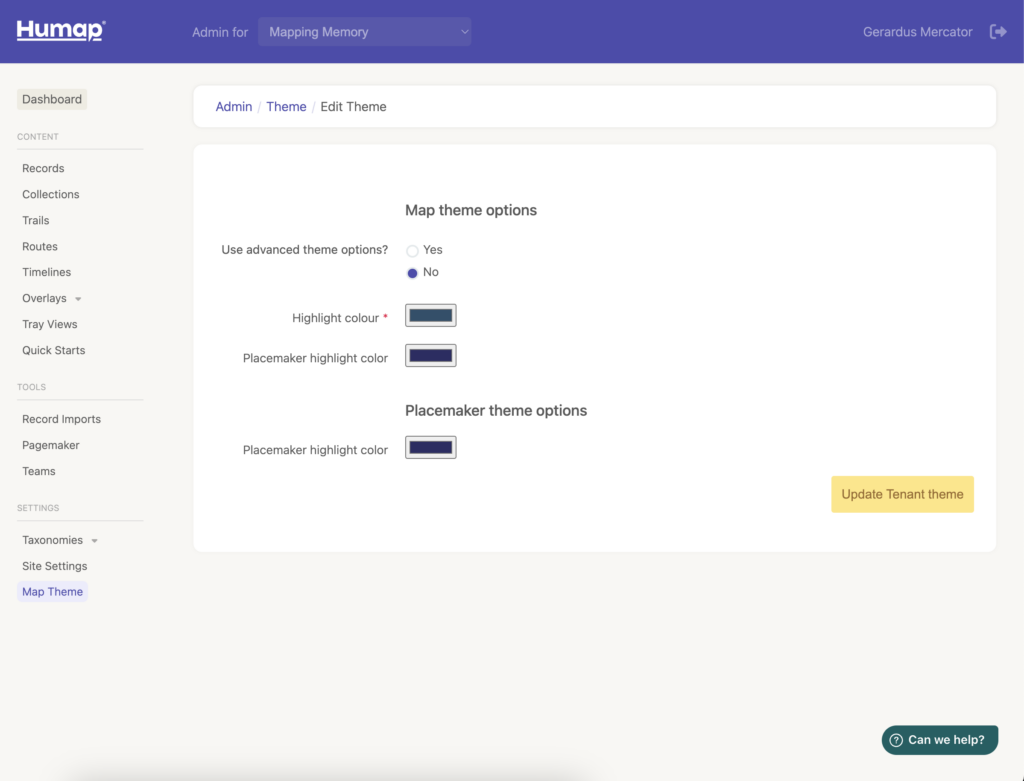
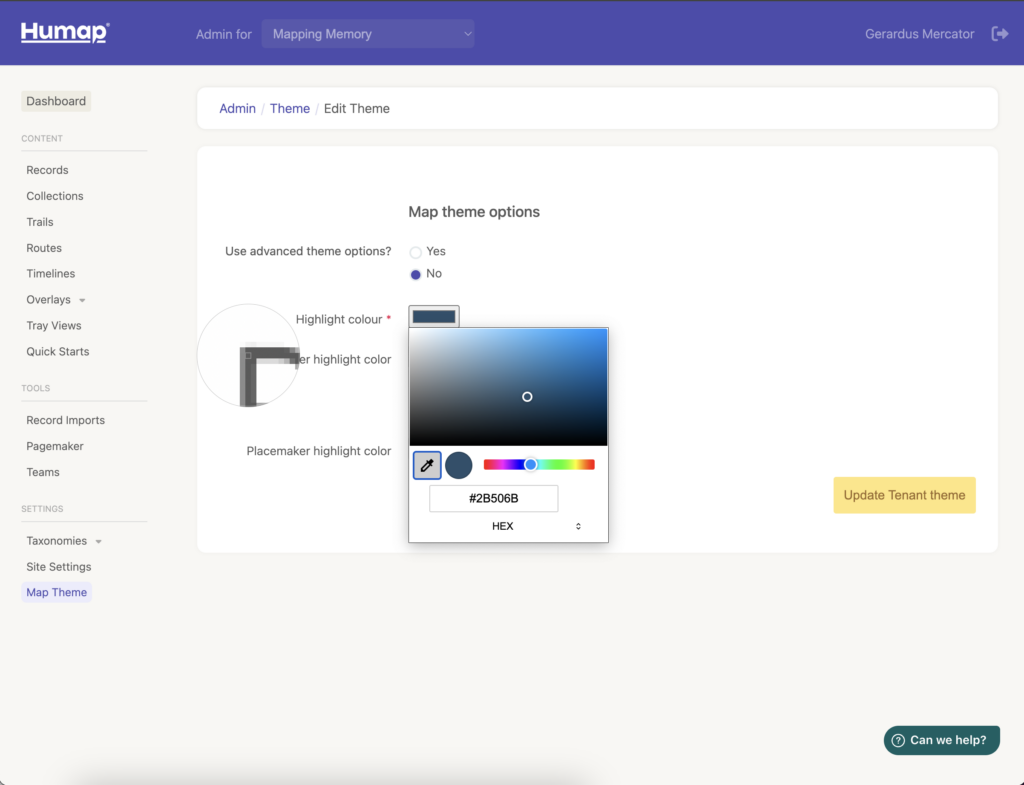
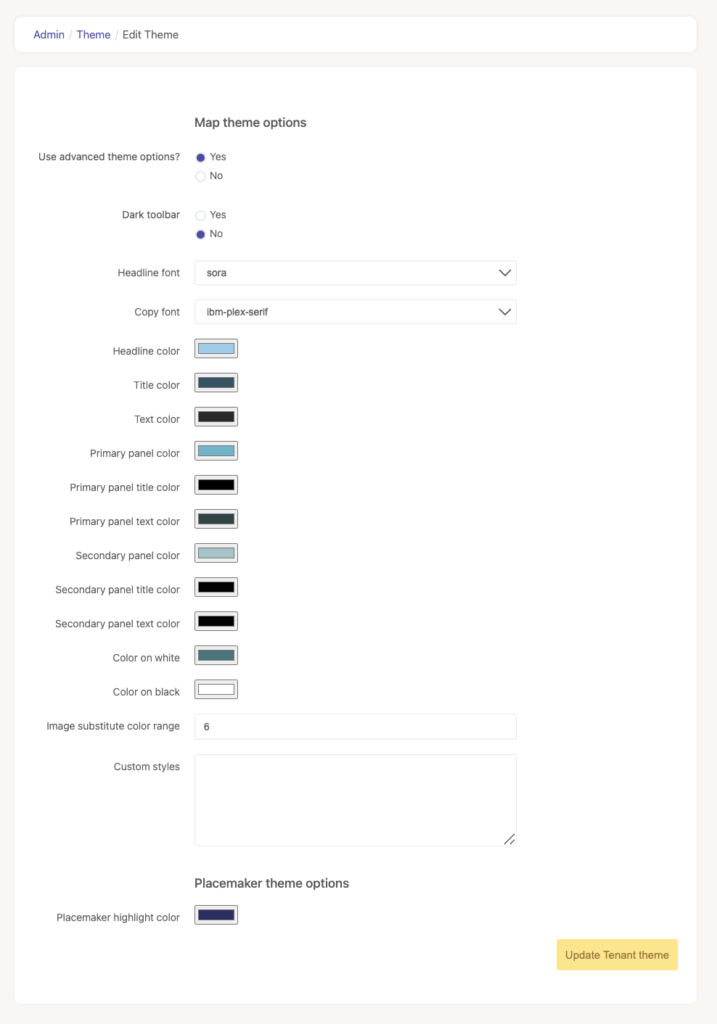
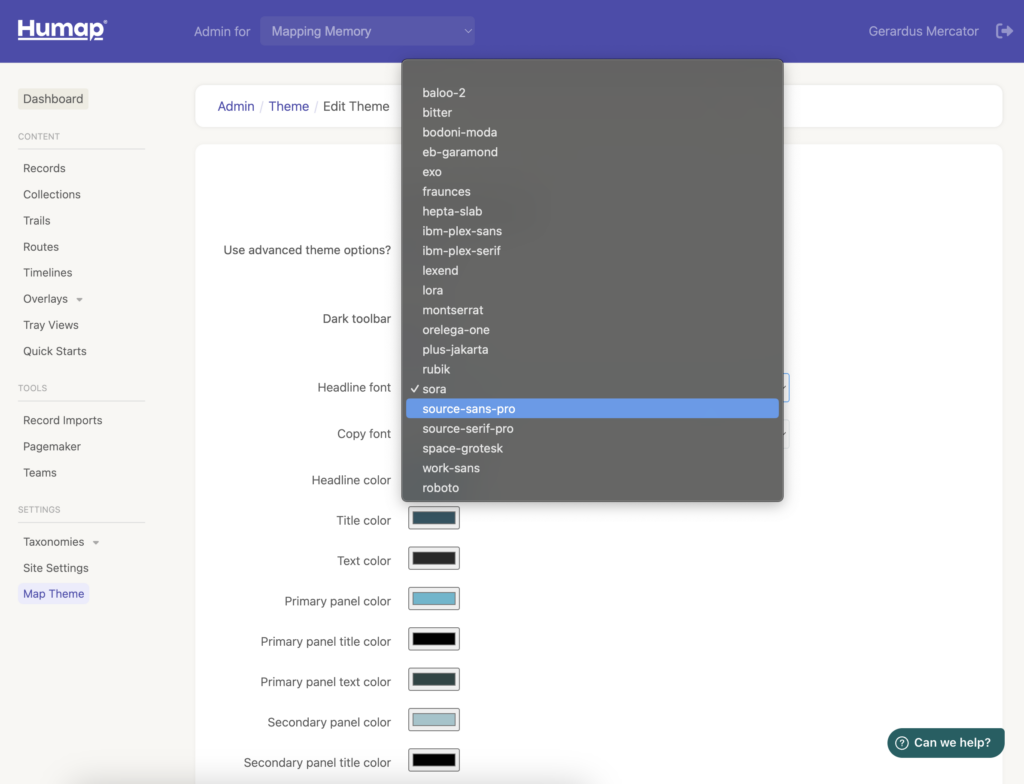
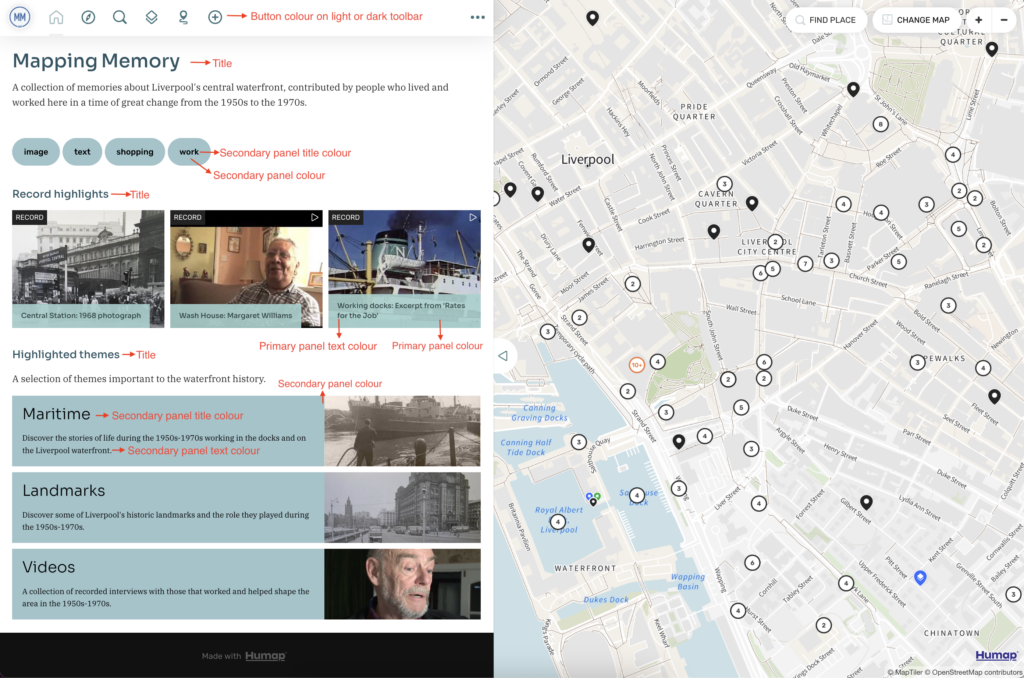
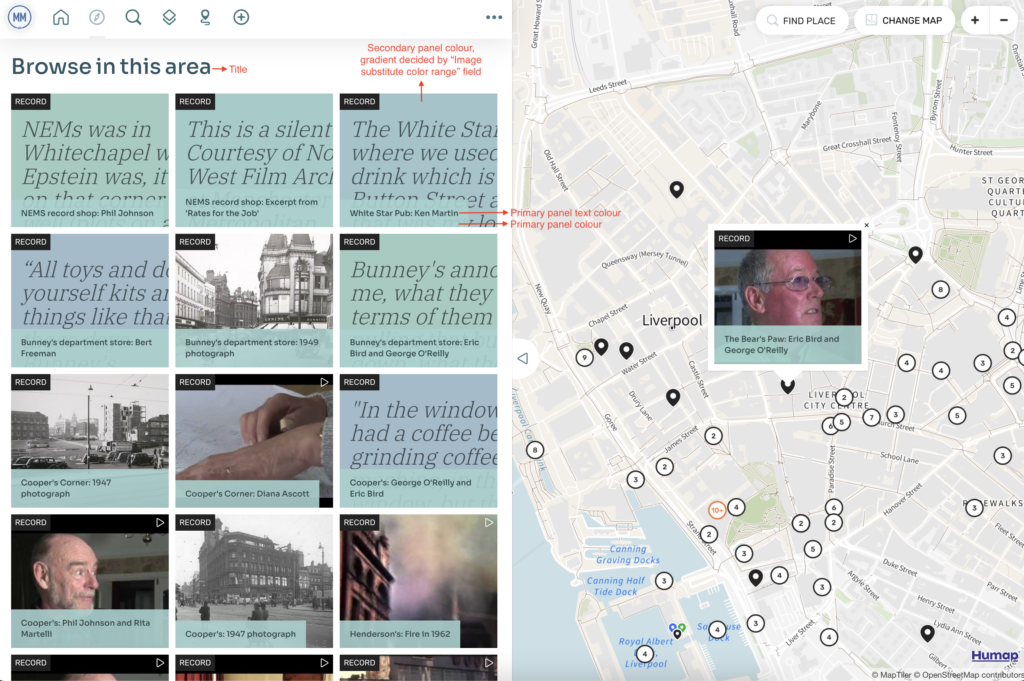
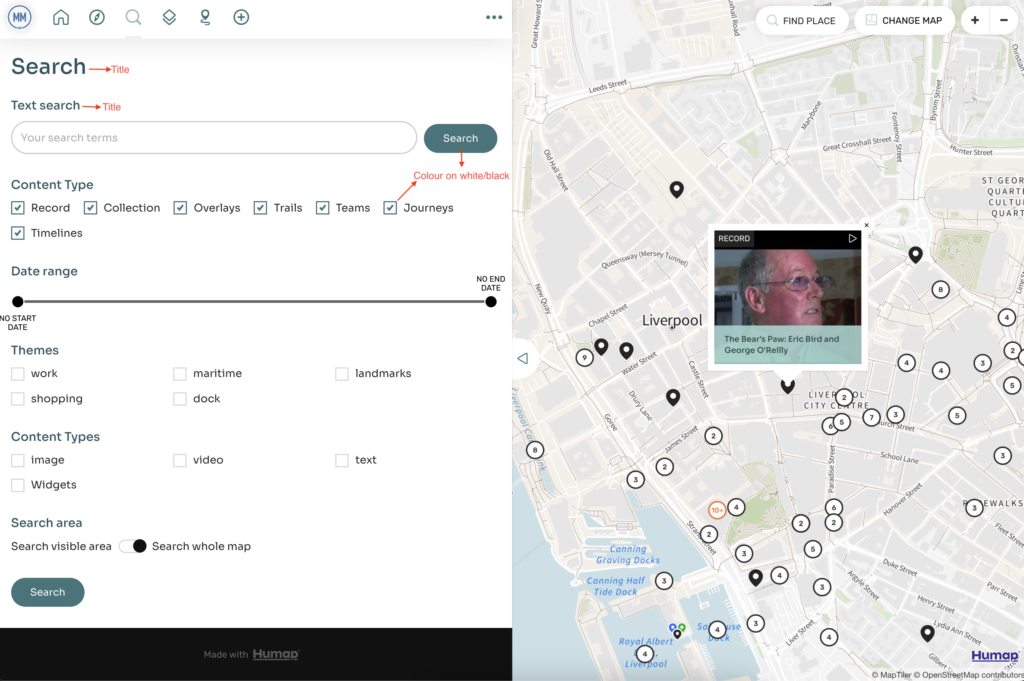
Map themes let you customise your Humap project with different colours and fonts.






Here is a key demonstrating which colour theming option corresponds to which part of your Humap project.



Sign up for:
Don’t worry – we only send one email a month 😉
Put your data and collections on the map


We usually respond in a few hours
