Managing pages
There are several different page types on Pagemaker:
- Homepages
- Content pages
- Article list pages
- Map content search pages
(Note: when you’ve created a page and want it to appear along the top of the bottom of the webpage in the menu, you’ll need to create a menu item for it. Click Menus in the menu on the left for instructions).
Homepage

Firstly, you’ll need to make a homepage for your instance.
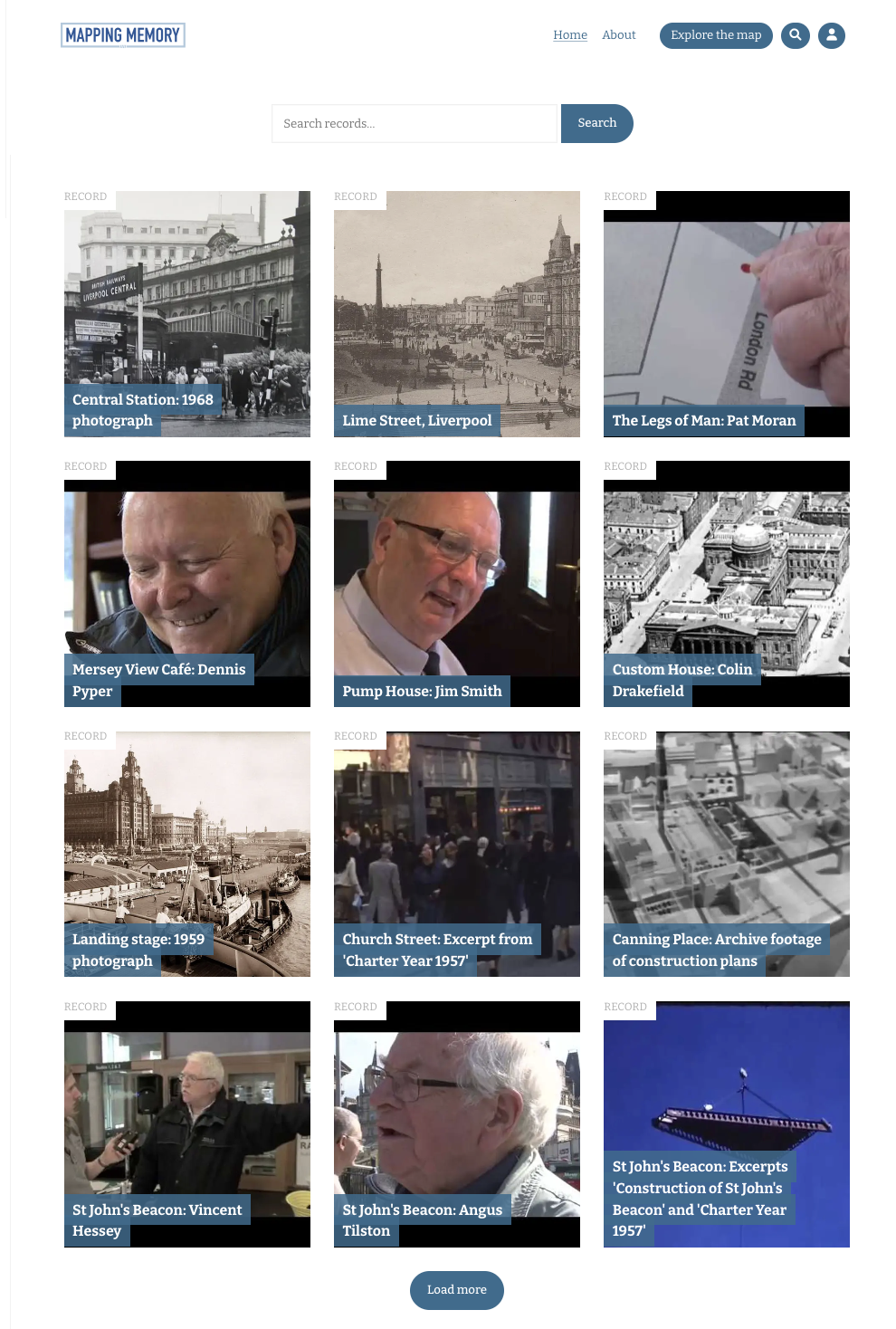
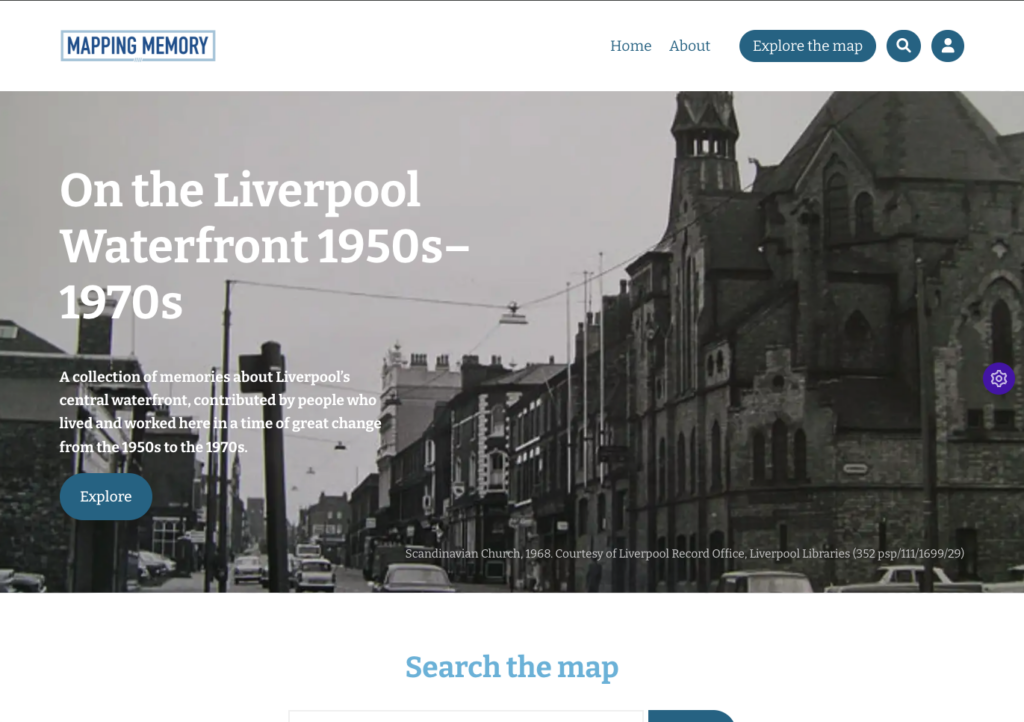
Example home pages:
Name your page in the Title field. The page name will show up on search engine results pages and in the tab at the top of the page. It will not effect the URL of the page.
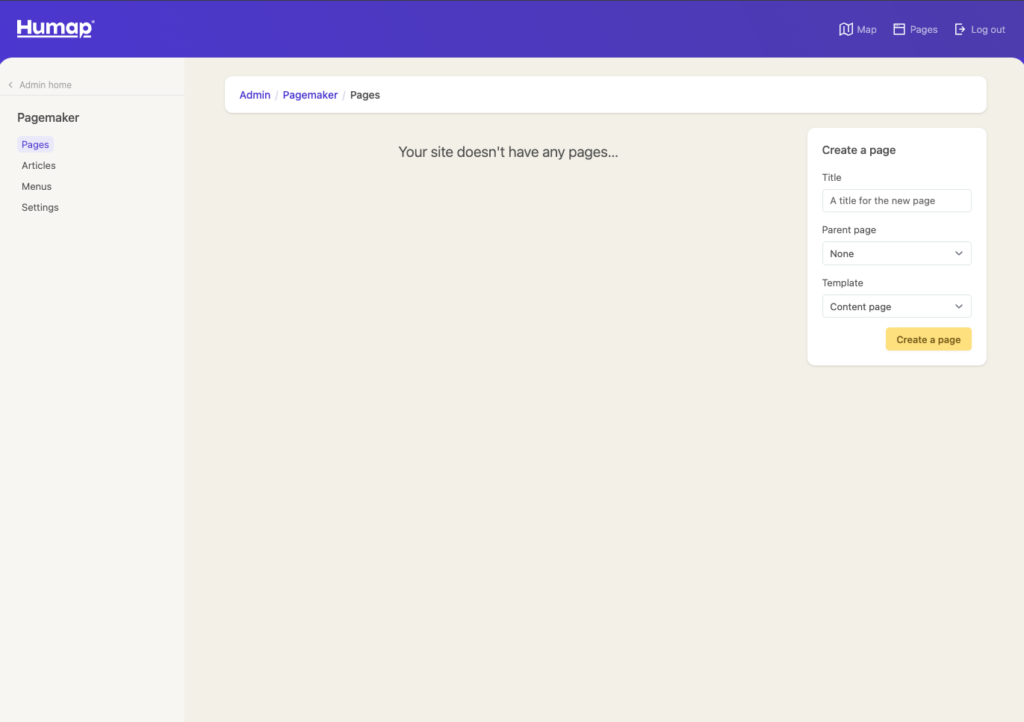
As there are no pages yet, the ‘parent page’ selection box isn’t relevant.
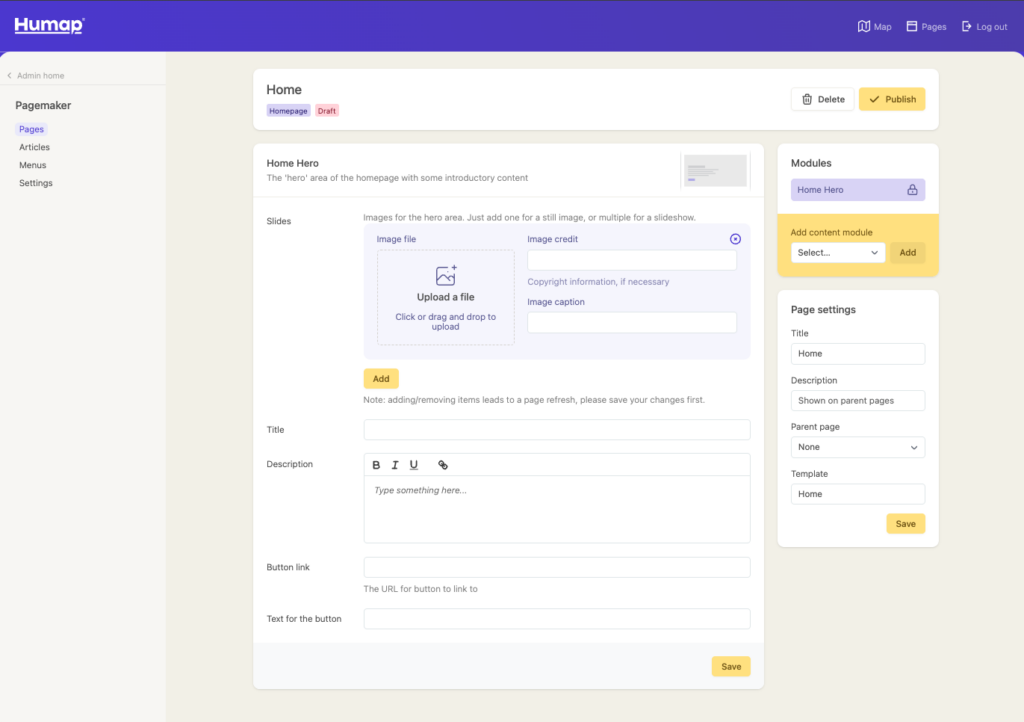
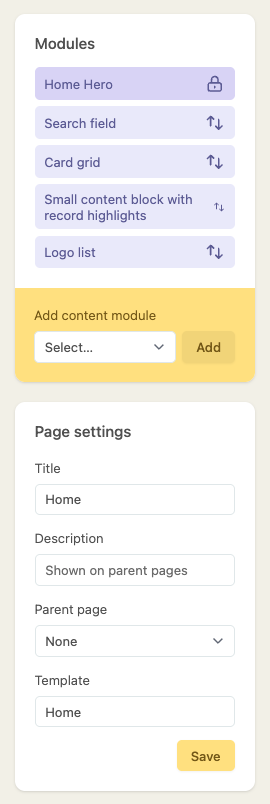
Then, select the Homepage template and click Create A Page. The page will refresh and take you to this screen:

The Home Hero module is locked in – you don’t have to fill it in, and it will remain invisible if you don’t, but we do recommend it.
To add a hero image, click Upload A File or drag and drop an image file into the box. You can add one, or multiple to create a carousel slideshow of images.
This is the first impression that your users will have of your project, so try and pick images that are high definition and interesting!
You can add credit and a caption on the right of the uploaded image. Credits are crucial, especially if the content is not yours. The caption is useful for context and for people with visual impairments experiencing your website via screen readers.
You can also add a title and some descriptive text, as well as a linked button.

If you would like to add a button copy and paste the desired URL into the Button link field and name it in the Button text field.
When you’ve filled out the module press Save.
Your page will be invisible until you click Publish. You can unpublish and republish the page at will, so feel free to publish the page to check your progress and unpublish it when you make edits.
How does this module look on the published page?

Please note that adding/removing modules leads to a page refresh, please save your changes before.
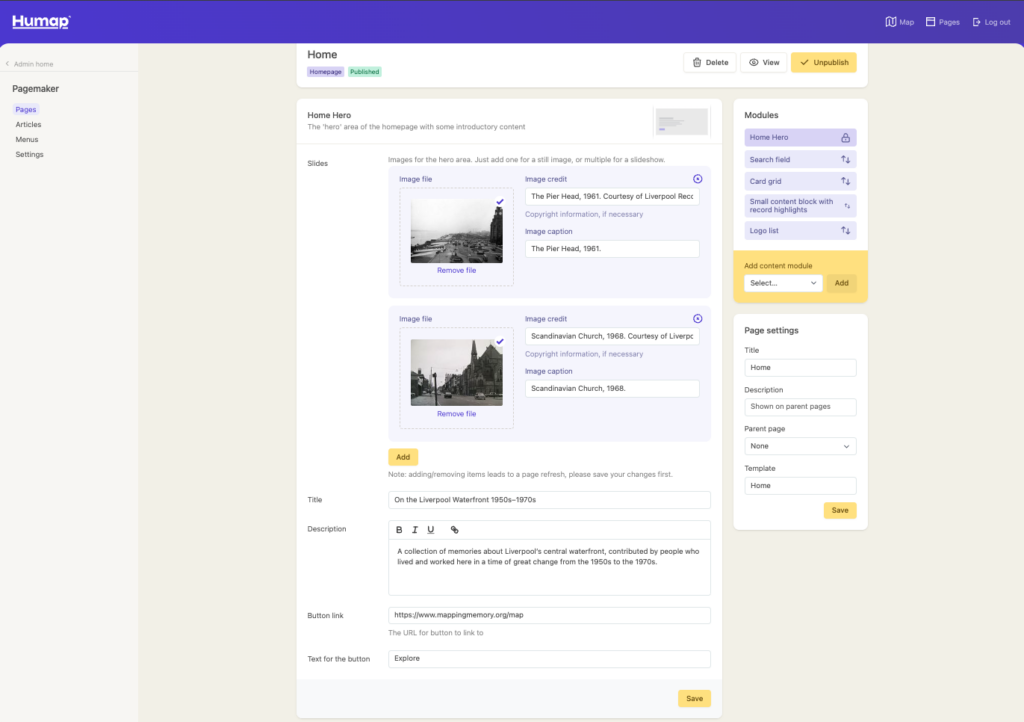
Let’s add a new module.
Click the Add Content Module menu in the module section of the page, above page settings.
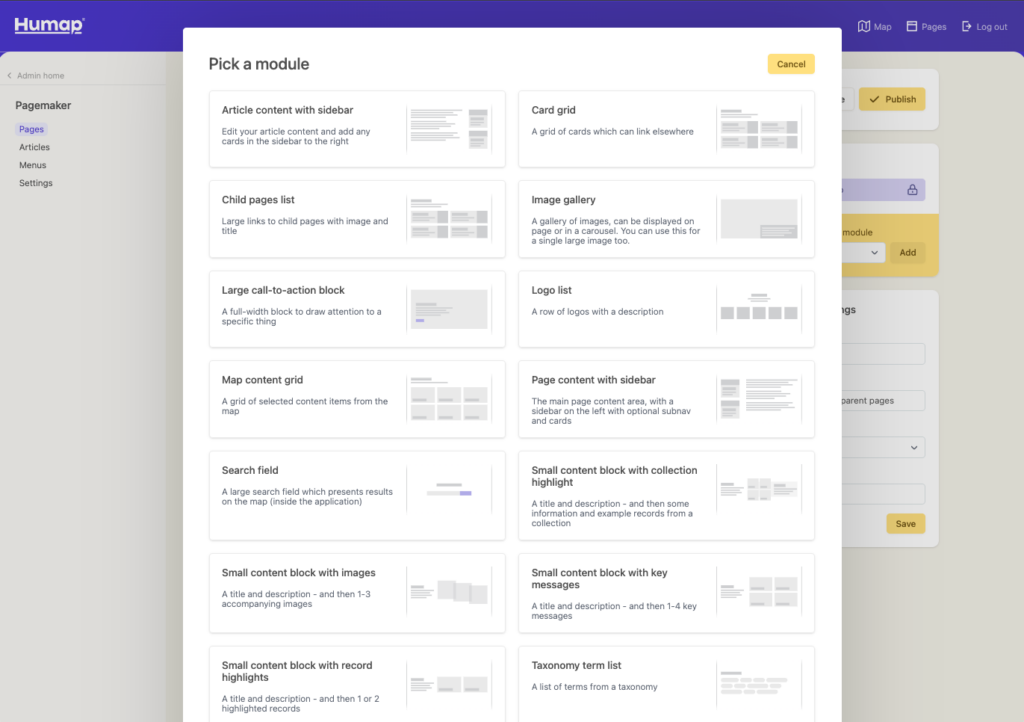
A popup with available modules will appear:

From here, you can select which modules you would like to use with a click. For this example I’ll add a search field, a map content grid, and a call to action.
When you’ve selected which module you would like to add, click Add.

You can change the order of the modules by clicking and dragging the arrows in the module list.
When you select a module it will appear on the right. You can then go through the fields, adding relevant content.
Here are some examples:


When you’ve finished filling out the fields in the modules, click Save.
If your page is published saving will update the published map. If the page is in draft, saving will update the draft.
On the page these modules will look like this:

Content pages
Content pages are for extra information on your project. These could be used for a Meet the Team page or a list of links and learning resources – the only limit is imagination.
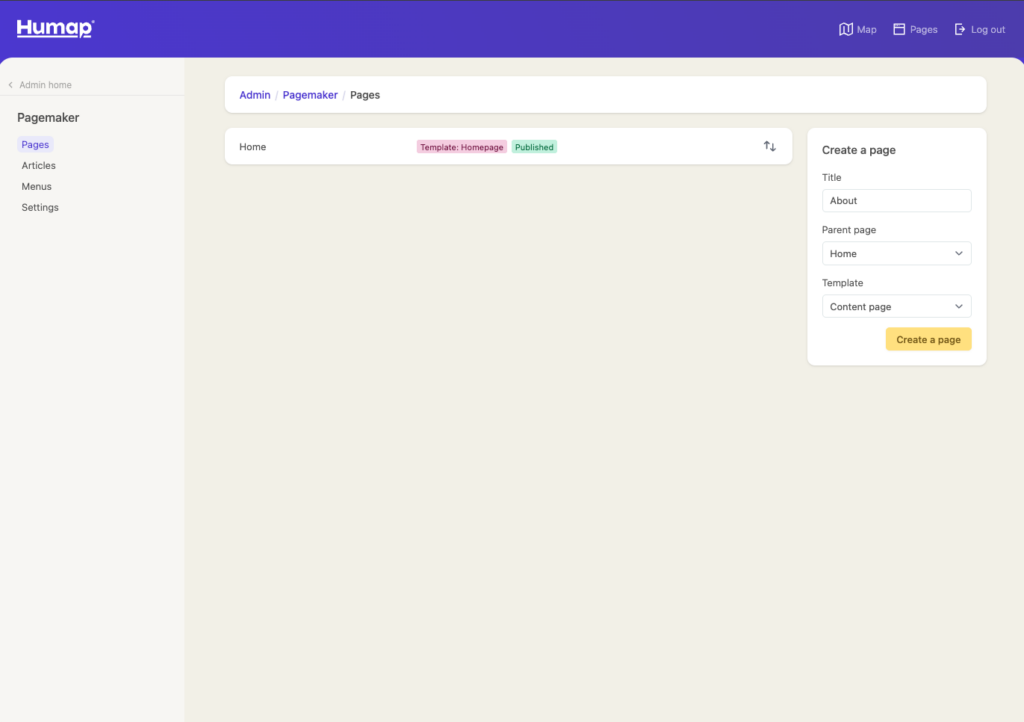
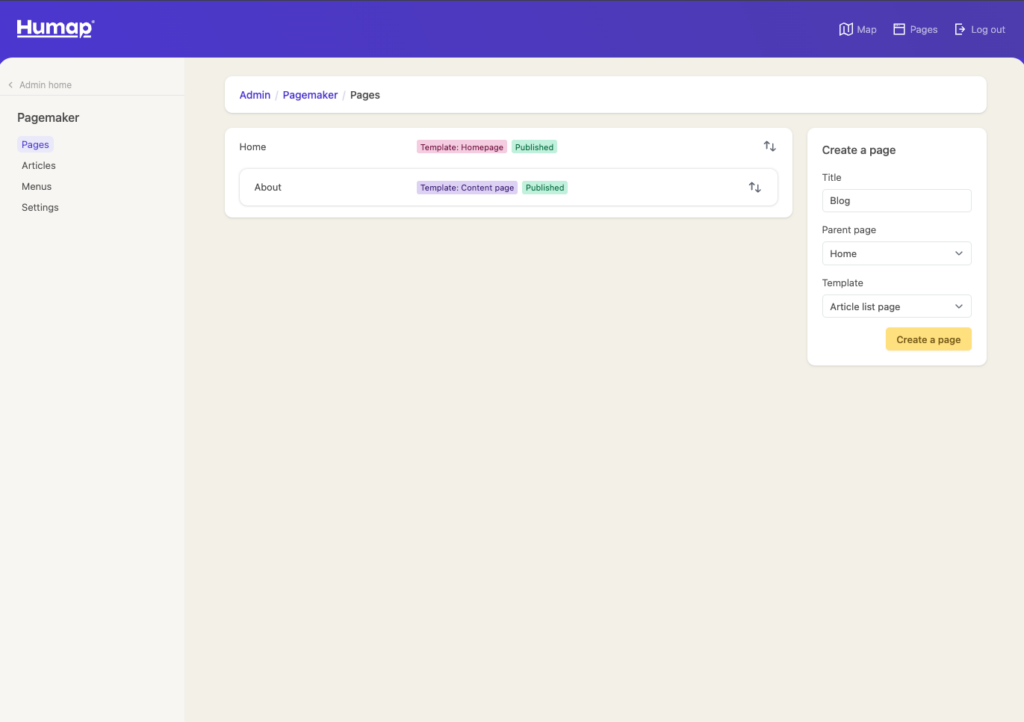
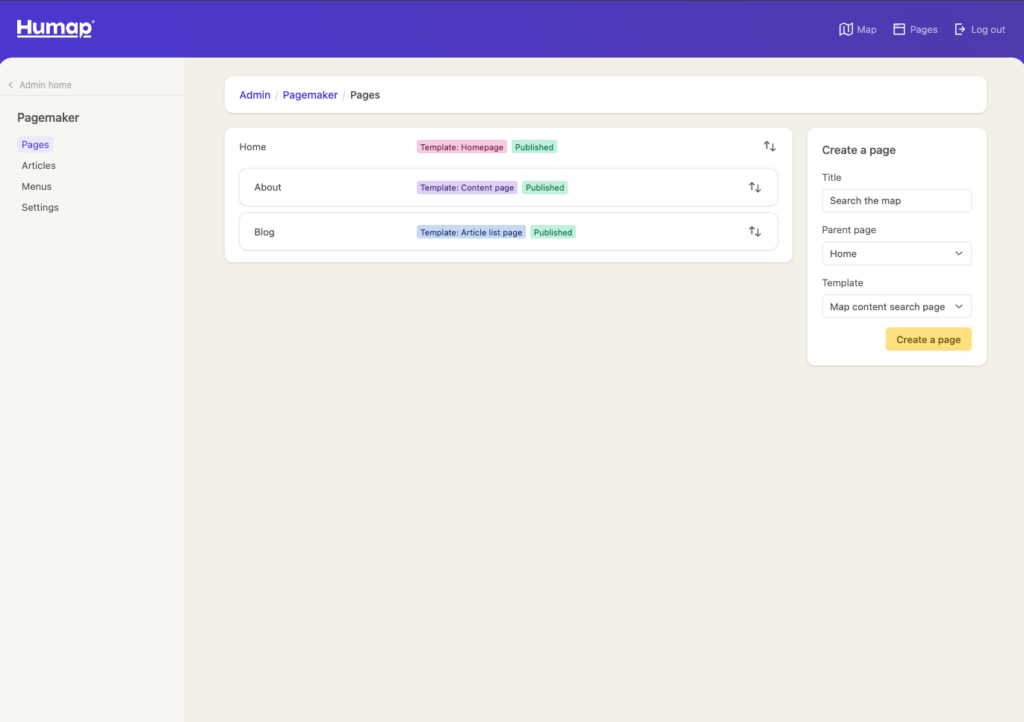
Head back to the pages dashboard in pagemaker by clicking All Pages in the top right of the screen or by clicking Pages at the top left of the screen, by your logo.
Add a title, select a parent, and select a template. I want this page to be linked back to home, so I’ll have Home as a parent and I’ll use the content page template. Click Create A Page.

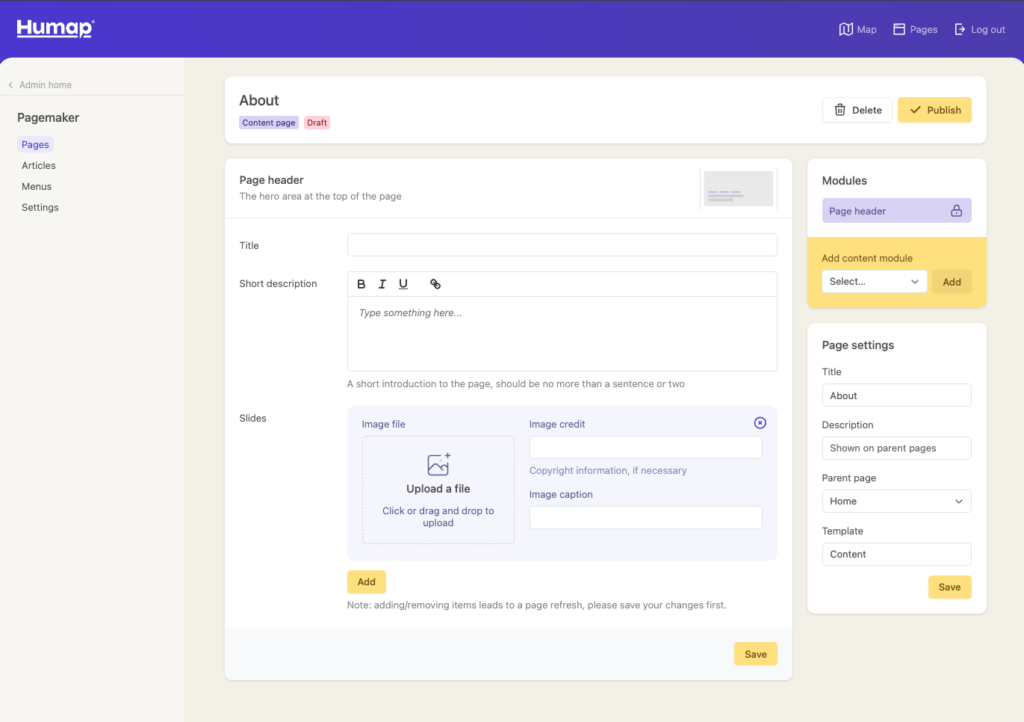
This will take you to this screen:

As with Home pages, you can create and fill in modules as you go.
Article list pages
To create an article list page, fill out the Create A Page wizard and select the Article List Page template.

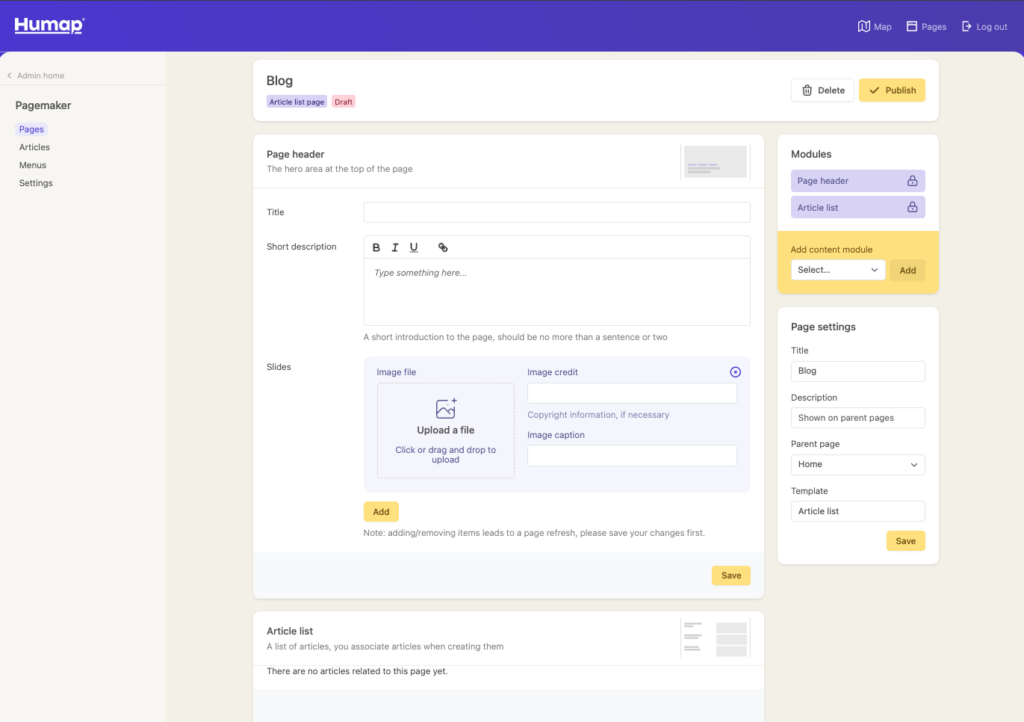
This will take you to this screen:

As with other page types, you can pick which modules to add (and add as many as you need to).
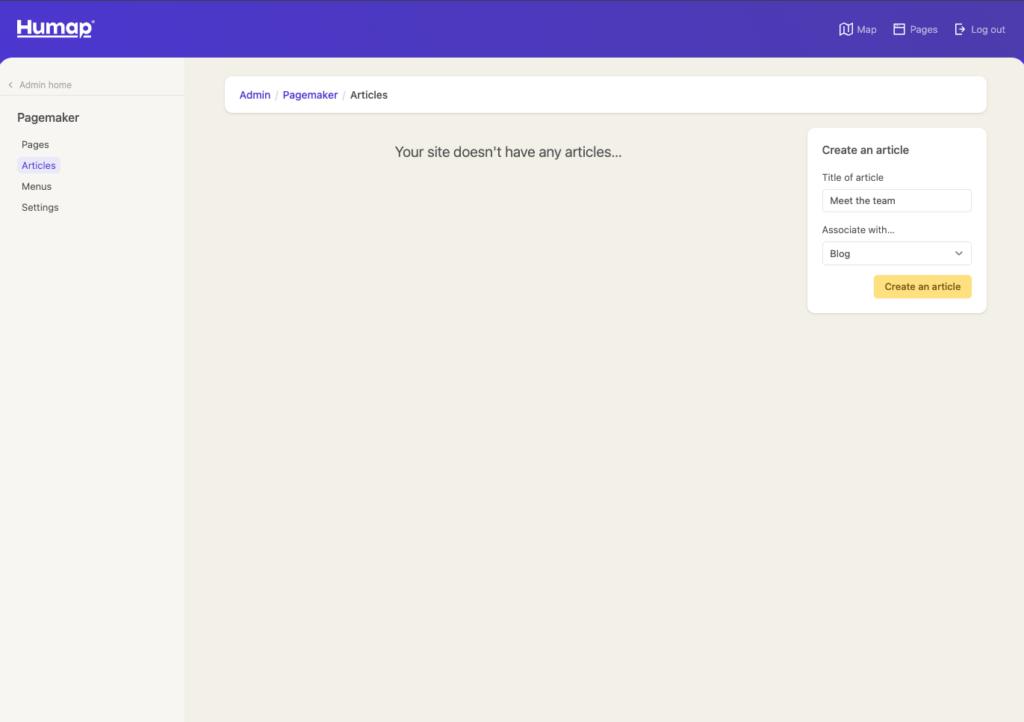
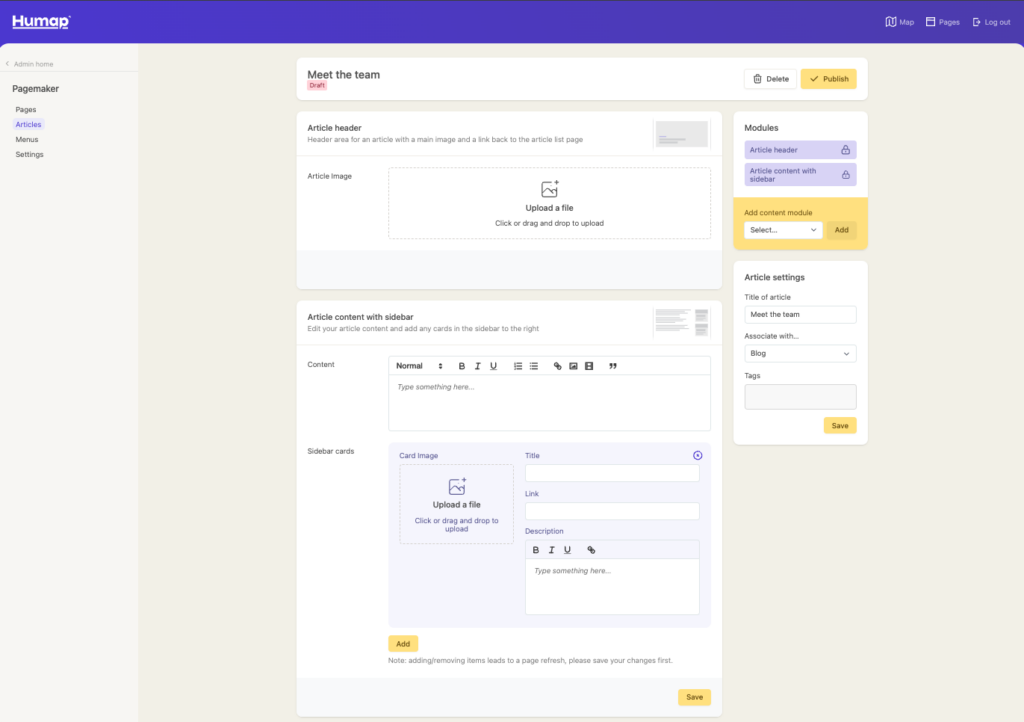
To create an article, click Articles in the menu on the left.

Add the title of your article into the Title of Article field and use the drop down menu to pick which article list page you would like to associate it with:

You can add a header, text, and modules from the list to create your article.
When you’re happy with your article, click Save and then Publish.
Map content search pages
To create a map content search page, go the pages dashboard by clicking Pages along the top menu or All Pages in the top right. You can then type your page title name into the Title field, use the Parent Page dropdown menu to pick a parent page and the Template dropdown menu to select the Map Content Search Page template.

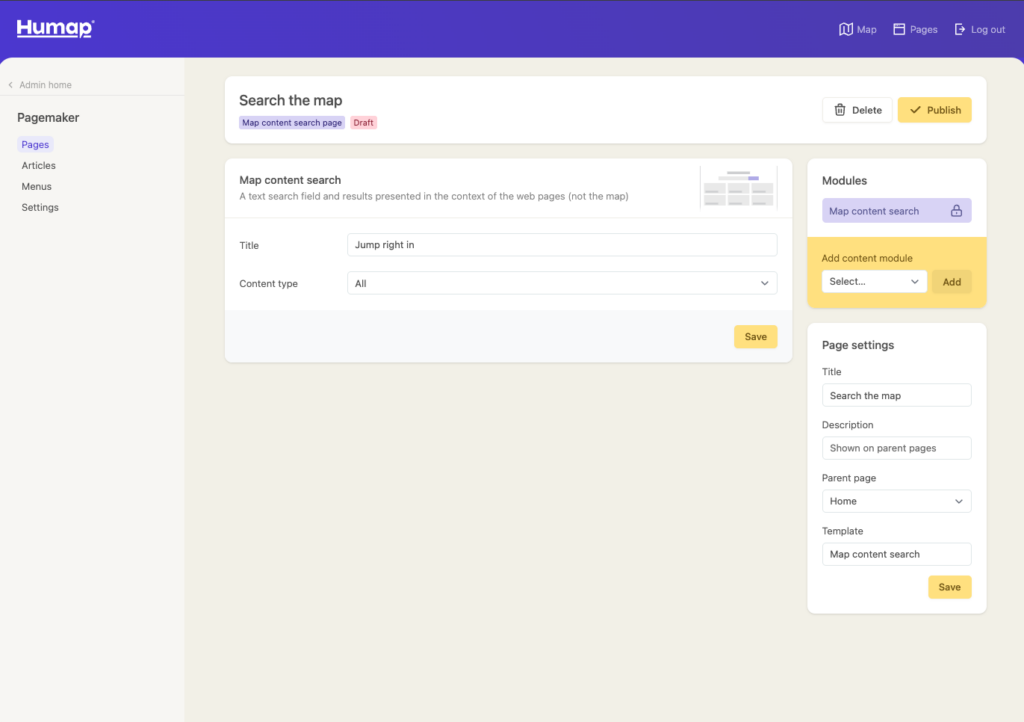
Click Create A Page to get to this screen:

Add a title and use the Content Type dropdown menu to decide if you’d like this module to s how records, collections, or overlays.
You can also add other content modules to the page.
When you’re done, click Save and Publish. Here’s one we made earlier…