On this page you can find everything you need to get your instance up and running.
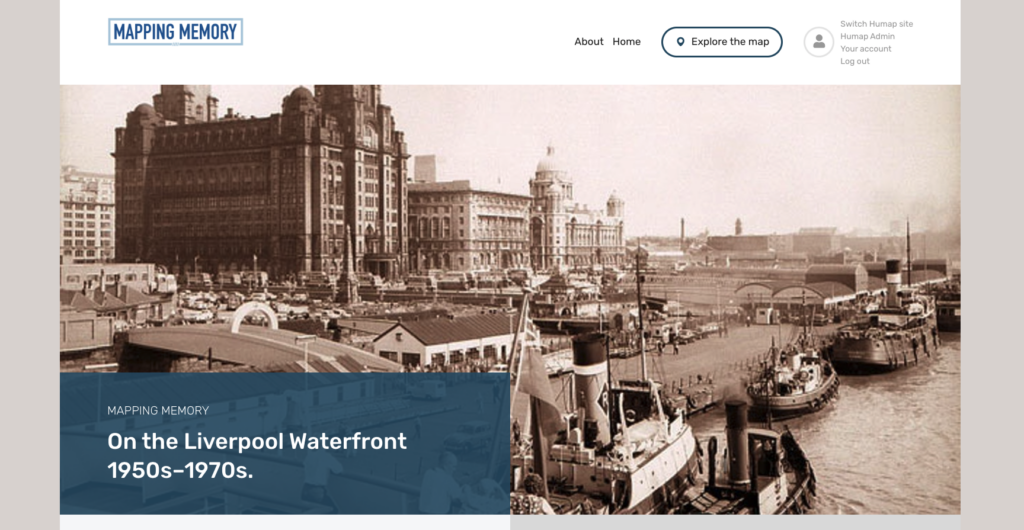
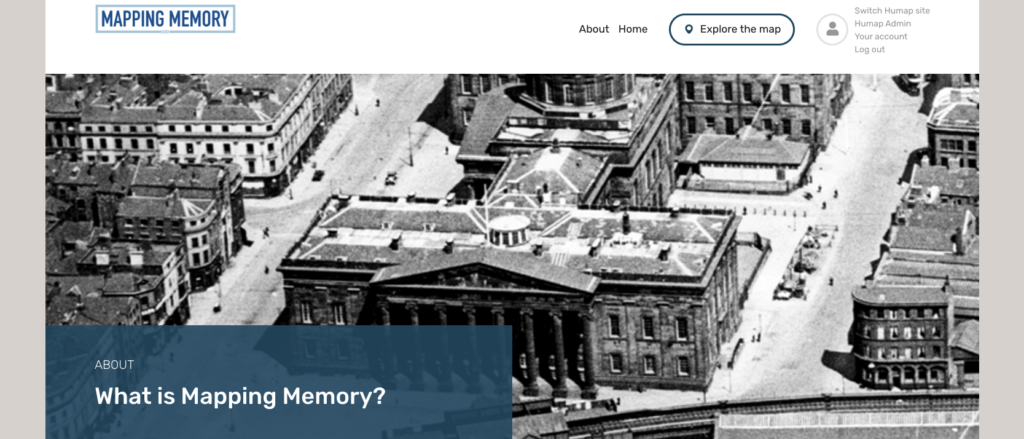
To get to the admin dashboard/content management system, go to the homepage of your instance and click Humap Admin, in the top-right of the screen by Explore the Map button.
If you aren’t already logged in, add /admin to the web address in the address bar. For example, mappingmemory.org/admin.

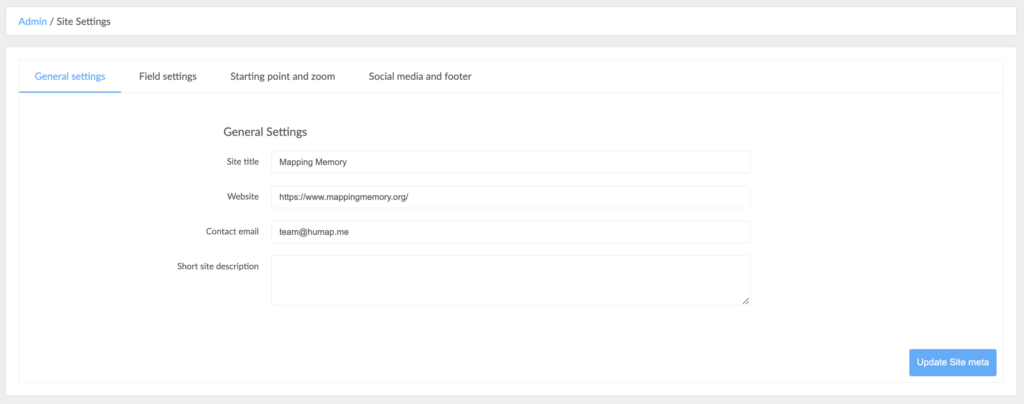
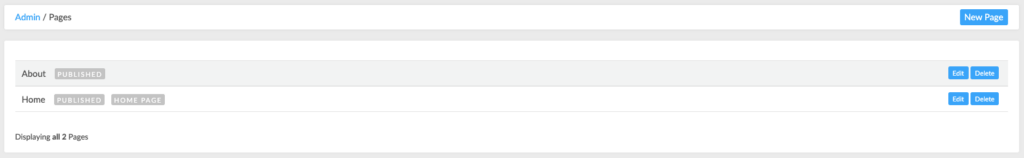
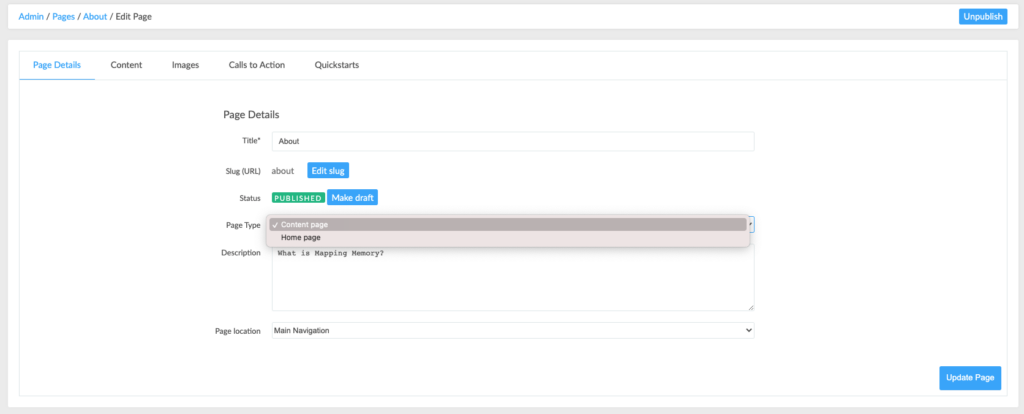
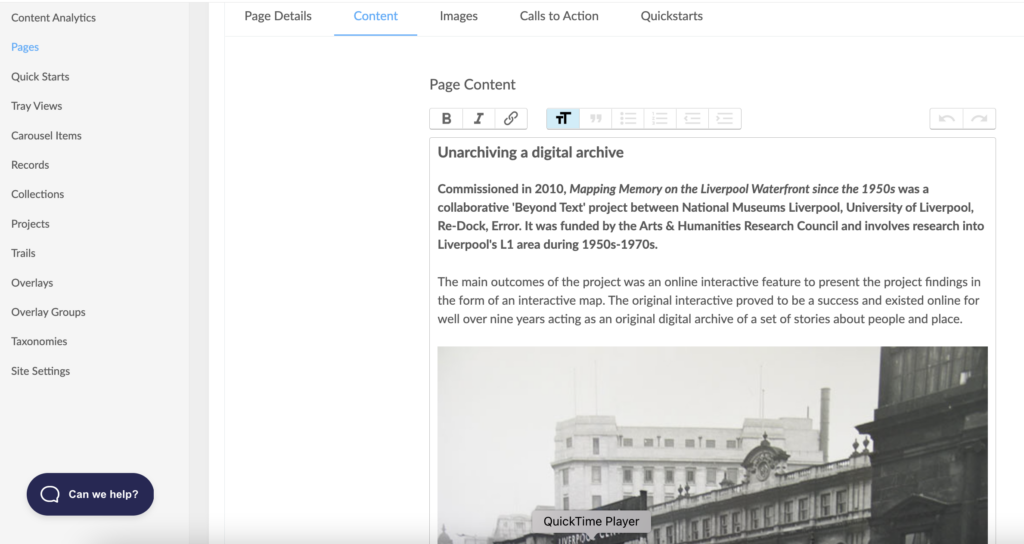
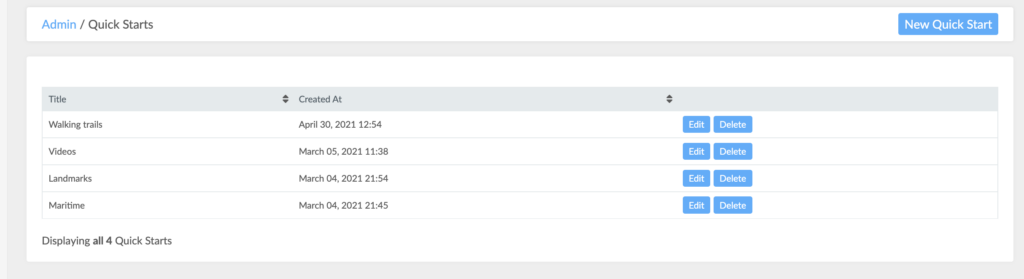
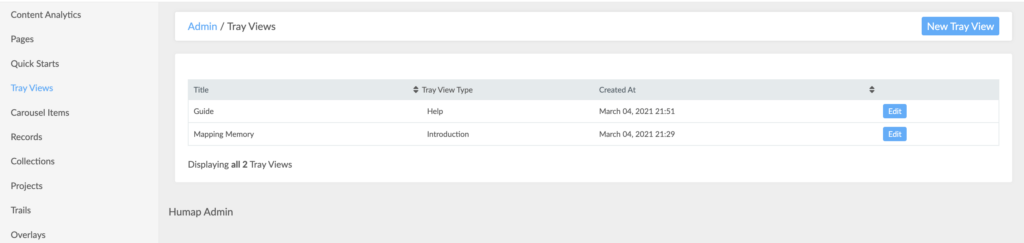
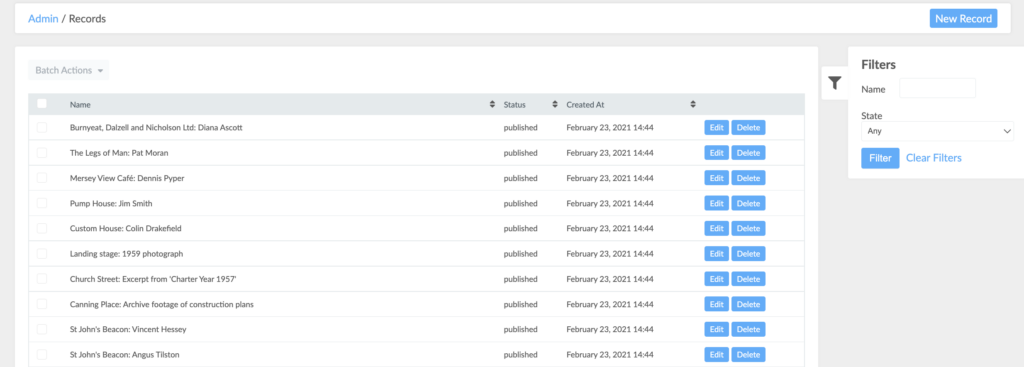
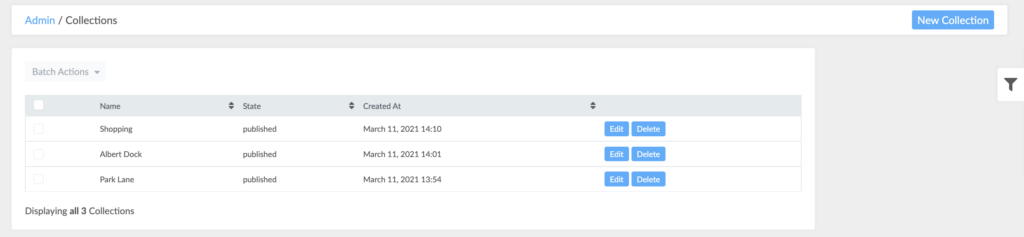
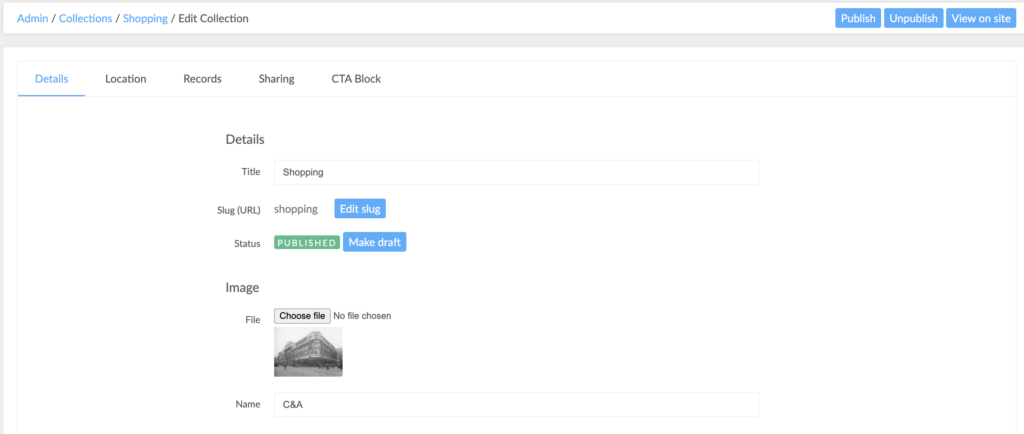
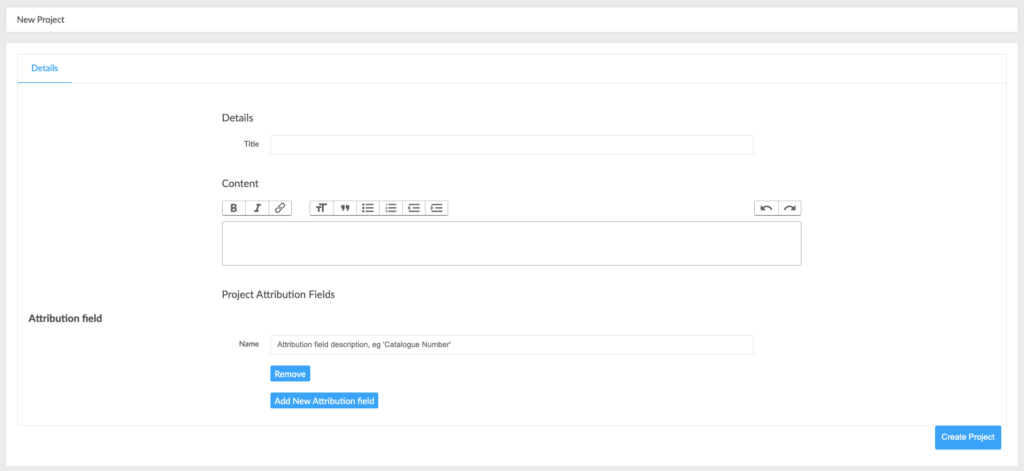
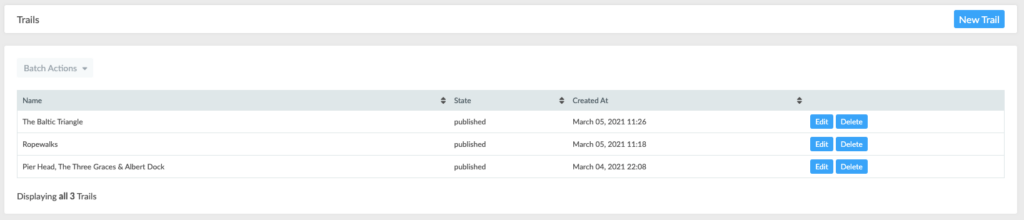
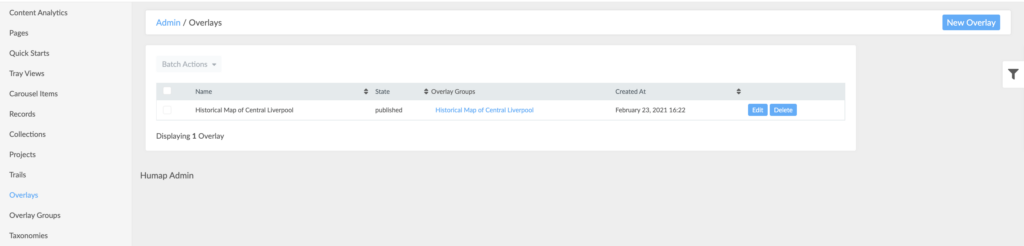
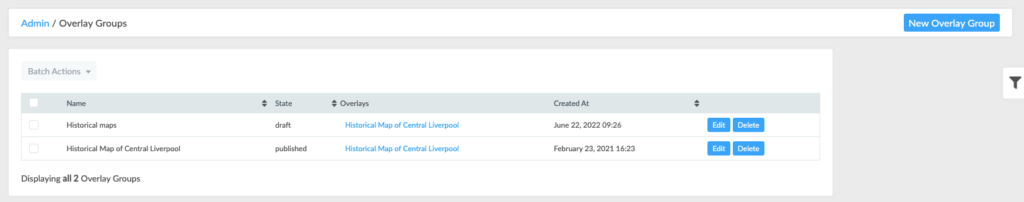
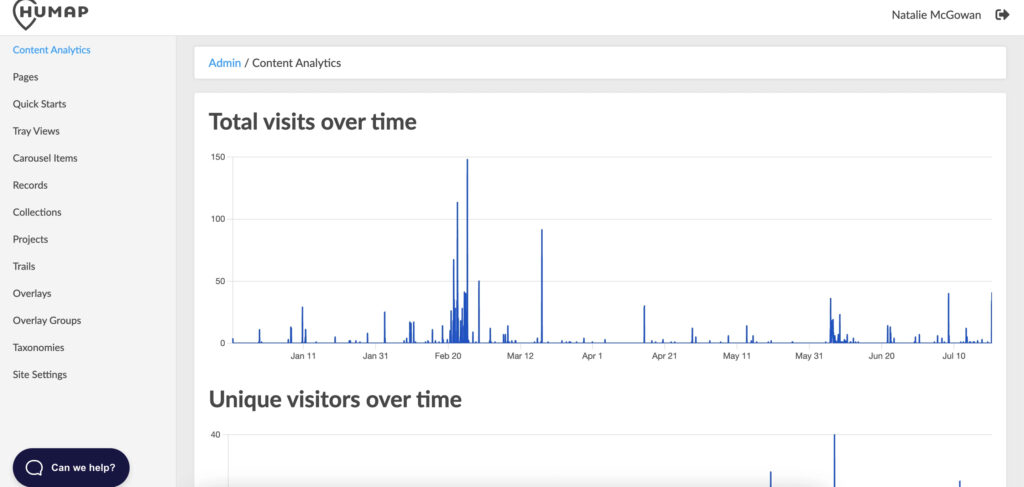
This takes you to the home screen of Humap’s content management system:

The pages that make up the content management system are listed on the left.